Юзабилити: анализ и улучшение

Юзабилити – термин, под которым понимают удобство и комфортно использования компьютерной программы, мобильного приложения, веб-сайта, интернет-магазина. В продвижении сайта этот параметр играет крайне важную роль – на него обращают внимание и Яндекс, и Google. Частично им занимаются автоматические алгоритмы, частично специализированные сервисы.
Как анализируют юзабилити
Процесс анализа включает несколько шагов.
Изучение статистики
Для решения этой задачи рекомендуется использовать систему Яндекс.Метрика. С ее помощью можно вести подробный учет каждого посетителя, определять способы, которыми они пользуются ресурсом, а также отслеживать поведенческие факторы в процессе пользования сайтом.
Основные применяемые инструменты:
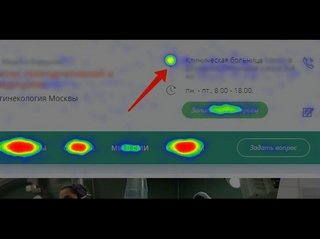
- Карта кликов. Помогает понять, куда чаще всего пользователи кликают, находясь на сайте. Из этого делаются выводы, удобна ли людям текущая структура сайта, достаточно ли она логична и понятна.
- Карта ссылок. Анализирует все переходы пользователей внутри ресурса. Изучив эту информацию, можно определить, какие пункты меню популярнее и востребованнее других, а какими вообще никто не пользуется. Последние можно убрать и заменить более полезными функциями, категориями, виджетами.
- Вебвизор. Специально разработанная Яндексом технология, записывающая все действия, производимые посетителем сайта. Можно просмотреть полный цикл работы конкретного пользователя – клики, переходы по ссылкам, ввод текста, прокрутка сайта, нажатие горячих сочетания клавиш.
Проверка юзабилити путем тестирования
Сервис Google PageSpeed Insights позволяет измерить скорость загрузки страниц сайта. Если ресурс посещаемый, то можно попробовать провести A/B-тестирование, применяя разные варианты и отслеживая статистику в Яндекс.Метрике.
Экспертиза
Существуют специальные компании, обратившись в которые, можно получить услугу экспертизы (иными словами, аудит). В таких компаниях работают профессиональные маркетологи, сеошники, вебмастера, которые выявят основные проблемы сайты и скажут, как его улучшить.
Конкурентный анализ
Чтобы не изобретать велосипед, можно воспользоваться уже готовыми наработками конкурентов из топа по ключевым запросам. Если они находятся в топе выдачи поисковых систем, значит их структура и контент качественные. Проанализируйте приемы, используемые на сайте, определите плюсы и минусы, а результаты исследования примените у себя.
Улучшение юзабилити
Есть ряд основных правил, без которых качественной и комфортной структуры не сделать. Их нужно придерживаться еще на этапе создания сайта, чтобы впоследствии можно было ограничиться лишь внесением мелких правок.
Структура и навигация:
- Логичное меню. Продуманное меню содержит всю информацию, интересную и важную для целевой аудитории. Желательно, чтобы меню (или хотя бы ссылка на него) всегда было на экране.
- Правильная перелинковка. Внутренние ссылки, ведущие с одних страниц сайта на другие, несут двойную пользу. Во-первых, повышают удобство для пользователей, позволяя им быстро перейти на интересующий материал. В результате улучшается поведенческий фактор. Во-вторых, повышают позиции сайта в поисковой выдаче.
- «Хлебные крошки». Так называют отображаемый обычно вверху или внизу экрана путь, по которому пользователь добрался до текущей страницы. Например: Архив / Новости / 07.08.2019. Важно, чтобы при нажатии на предыдущие пункты (архив, новости) пользователь переходил именно туда, а не сталкивался с ошибкой или пустым разделом.
- Карта сайта. Элемент важен как для пользователей, так и для поисковиков. Отображает все имеющиеся на сайте разделы и материалы.
- Максимально быстрый поиск информации. Пусть все важные материалы и функции находятся на главной странице либо постоянно видимых меню.

Функциональные элементы
Они тоже играют важную роль. Иногда пользователю непонятно, на какую кнопку нажать, чтобы открыть нужный раздел или вызвать выполнение определенной функции. Особенно это касается больших сложных сайтов, например, таких как интернет-магазины с большим каталогов товаров. В таких магазинах обязательно должен быть фильтр для поиска по разным условиям – цене, размеру, изготовителю, сезону и пр.
Чтобы пользователю было еще удобнее, нужен виджет с оперативно отвечающим онлайн-консультантом. Ответ должен быть круглосуточным, поэтому обычно подбирают сотрудников из разных часовых поясов.
Нюансы оформления сайта
- Дизайн не должен быть слишком пестрым, режущим глаза.
- Шрифт умеренный – не большой и не мелкий, хорошо читаемый, контрастный по отношению к фону.
- В цветовой гамме не рекомендуется сочетать больше 3 цветов, иначе вид будет слишком пестрым, пользователь быстро утомится и просто уйдет. Наиболее сильно утомляют яркие цвета – желтый, оранжевый, кислотно-зеленый. Сочетание розового и красного цветов – «фишка» эротических сайтов и интернет-магазинов. На черном фоне не используйте желтые или красные шрифты, а на белом – оранжевые, голубые и другие неконтрастные.
Качественный контент
Каким бы красивым и удобным ни был сайт, пользователь уйдет, если не найдет там нужной ему информации. Поэтому контент – основа основ любого сайта вне зависимости от его тематики. Он должен быть уникальным, актуальным и интересным.
Грамотность и содержание:
- Недопустимы пунктуационные или орфографические ошибки, опечатки. Язык должен быть простым и доступным. Если сайт не ориентирован на специалистов, то не нужно сыпать терминами, затрудняя понимание текста. Если вы пишете текст сами, то наймите корректора. Если пользуетесь услугами копирайтера, корректор тоже не помешает – другой человек всегда лучше видит ошибки, чем сам автор.
- Избегайте длинных и заумных предложений. Всегда лучше разбить одно длинное запутанное предложение на два коротких.
- Информация должна быть проверенной – достоверной, не устаревшей. В случае необходимости оставляйте ссылки на доверенные источники.
Форматирование и структура текста:
- Слишком большой текст лучше разделить на несколько отдельных статей.
- Используйте в текстах заголовки, подзаголовки, маркированные и нумерованные списки.
- Не пренебрегайте видеороликами, картинками, таблицами.
- Важные моменты выделяйте жирным шрифтом или цитатой.
Скорость загрузки страниц
Уделяйте максимум внимания оптимизации сайта с технической точки зрения. Уберите лишние скрипты и мусорный код. Чтобы проверить, с какой скоростью загружаются страницы, пользуйтесь специально разработанным сервисом Google PageSpeed Insights.
Ошибки 404
Желательно, чтобы на сайте они встречались по минимуму. Следите за наличием на сайте всех индексируемых страниц и правильностью их загрузки. Проще отслеживать всё это с помощью Яндекс.Вебмастера. На случай, если кто-то все же попадет на страницу 404, оформите ее должным образом:
- сделайте кнопку перехода на главную страницу или на карту сайта;
- сделайте строку поиска по сайту;
- добавьте интересное оформление – можно подсмотреть идеи у крупных брендов, у которых получается даже страницу 404 сделать интересной для пользователя.

Мультиплатформенность
Это поддержка работы сайта с любыми мобильными устройствами и веб-браузерами. С какого бы устройства или браузера клиент ни зашел на сайт, пользоваться им должно быть одинаково удобно – есть доступ ко всем основным функциям, элементы красиво расположены и не наезжают друг на друга.
Разрабатывая дизайн ресурса, проверяйте, чтобы каждая страница была адаптирована под разные виды устройств, форматы экрана. Создавая дизайн для мобильных устройств, обычно ориентируются на предустановленные браузеры, и только потом на те, которые можно загрузить из магазина.
Рекомендуем по теме:

Участники кинорынка начали отказываться от «теневого» проката, чтобы не лишиться доступа к ключам на другие фильмы

Открывшиеся в помещениях Zara магазины оказались убыточными

У российских ритейлеров иссякли запасы спиртных напитков Bacardi

«Магнит» начал ребрендинг торговой платформы KazanExpress

Брендированные магазины МТС стали Pet-friendly

Ozon начнет просматривать изображение с установленных в ПВЗ камер в онлайн-режиме

«Вкусвилл» продолжает расширять региональное присутствие в РФ

Wildberries начнет распродавать товары задолжавших продавцов

«Спортмастер» анонсировал запуск монобрендовой сети Kappa